Nachdem ich im ersten Teil meines kleinen Tutorials nur ein paar Erläuterungen zu YAML und WordPress Themes gegeben habe, soll es nun so langsam los gehen. Wie schon erwähnt werden wir in diesem Tutorial das Design meines Golfblogs ändern.
In der heutigen Folge geht es erstmal um das grundsätzliche Layout des Blogs und wie ich dieses sehr schnell mit dem Mockup Tool „Balsamiq“ erstellen kann. Wenn ihr vielleicht auch dieses Tool ausprobieren wollt, stelle ich es zunächst einmal kurz vor. Anschließend gehe ich dann auf die Erstellung des neuen Golfblog Designs ein.
Entwurf eines Webdesign mit Balsamiq
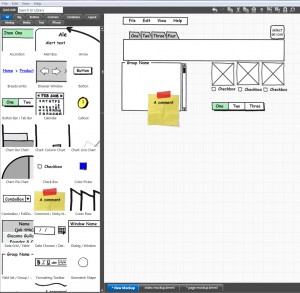
Das Werkzeug Balsamiq ist im Prinzip ein Malwerkzeug, welches speziell auf die Erstellung von Webdesign ausgerichtet ist. Sogenannte Mockups sind quasi der Ersatz für den Entwurf, den man normalerweise mit Papier und Bleistift erstellt.
Nach dem Start des Programms hat man eine leere Zeichenfläche vor sich und ein Bereich mit vordefinierten Komponenten. Hierbei handelt es sich um diverse Objekte zur Darstellung verschiedenster Informationen oder Bereiche.
Natürlich sind das Buttons, Menüs, Scrollbars, Textbereiche, Fenster und und und. Diese sogenannten „Controls“ kann man auch noch ergänzen. Damit dürfte eigentlich für jeden Anwendungsfall und für jedes Design ein Control zur Verfügung stehen.
Man kann auch spezielle Controls einsetzen, um zum Beispiel mit Pfeilen auf bestimmte Stellen hinzuweisen oder Kommentare zu hinter lassen. Gedacht ist das Programm u.a. auch dafür, dass ein Webdesigner seine ersten Designentwürfe mit dem Kunden abstimmen kann.
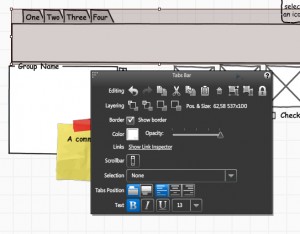
Für die Anordnung und Bearbeitung der einzelnen Objekte stehen jede Menge Funktionen zu Verfügung, wie man sie auch aus Zeichenprogrammen kennt. Man kann zum Beispiel mehrere Objekte an einer Linie ausrichten, sie gruppieren oder ihre Position fixieren.
Auch Textformatierungen lassen sich vornehmen. Wenn man die Seite schon etwas bunter gestalten möchte, kann man auch Farben definieren oder sogar Bilder einbauen.
Erstellte Mockups können auf vielfältige Art und Weise ausgegeben werden. Man kann es als Bild oder PDF exportieren, eine XML-Datei erzeugen oder eben einfach abspeichern.
Ein Hinweis zum Testen. Es gibt eine Demoversion mit ein paar Einschränkungen. So kann man das erstellte Mockup zum Beispiel nicht speichern. Allerdings kann man seine Arbeit mit einem XML Export sichern und auch wieder einlesen. Zusätzlich sind die Dialoge etwas nervig, die einem alle paar Minuten anzeigen, dass man nur eine Demoversion hat.
Wenn man einen eigenen Blog hat, auf dem man Balsamiq vorstellen kann, bekommt man kostenfrei einen Lizenzschlüssel. Hierzu muss man einfach nur eine Mail schreiben. Hat mir ohne Probleme funktioniert.
Ein neues Design entwerfen
Die Vorgaben
Nachdem wir nun erfahren haben, wie man sich mittels Balsamiq ein neues Design entwerfen kann, begeben wir uns nun an das Design des Golfblogs. Zunächst möchte ich ein paar Ziele und Rahmenbedingungen definieren, die ich in meinem Design berücksichtigen will:
- Flexibles Design mit zentraler Ausrichtung.
- 2 Spalten (breite Content Spalte und eine Sidebar auf der rechten Seite)
- Das Design sollte bereits grob die Möglichkeit für ein paar Werbeanzeigen berücksichtigen
- Artikel sollen zukünftig auf der Startseite als „Kurztext“ erscheinen. Einerseits glaube ich, dass dadurch ein „ruhigeres“ Design entsteht. Der zweite Grund ist die bessere Nachverfolgung in der Statistik, da der Artikel angeklickt werden muss, um ihn komplett zu lesen
- Eine Menüleiste soll auf die wichtigsten Kategorien und Seiten verweisen
- In der Fußzeile sollen einige Übersichten wie z.B. das Archiv, vielleicht die Tags usw. dargestellt werden.
- Die Größe des Design soll sich an einen Anwender richten, der eine Auflösung von 1024 Pixeln in der Breite hat.
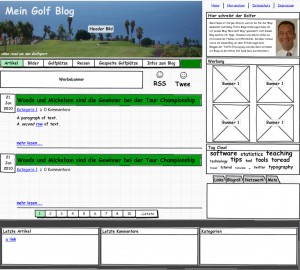
Entwurf der Startseite
Mit diesen Vorgaben bin ich dann mittels Balsamiq in das Design eingestiegen. Zunächst habe ich die Startseite des Blogs entworfen. In sehr kurzer Zeit war bereits ein erster Entwurf fertig. Begonnen hatte ich mit einem Header über die gesamte Breite des Layouts. Dies habe ich dann aber wieder verworfen und aktuell die Sidebar direkt an den oberern Rand positioniert.
Auch mit dem Menü habe ich ein wenig gespielt und es an mehreren Stellen positioniert. Bei dem Design der Artikeldarstellung auf der Startseite habe ich mich entschlossen, keine Metainformationen darzustellen. Also keine Informationen zu Datum, Kategorie und Tags. Ich bin mir aber noch nicht ganz schlüssig, ob ich es dabei belasse. Ich denke, dass diese Infos (bis auf das Datum vielleicht) an dieser Stelle für die Leser nicht wirklich interessant ist.
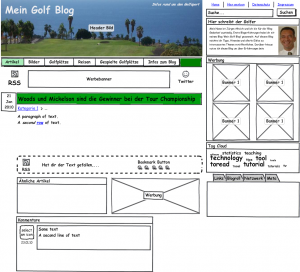
Entwurf der Artikelseite
Nachdem der Entwurf der Startseite fertig gestellt war, habe ich mich an den Entwurf der Seite für die Anzeige eines einzelnen Artikels begeben. Hierzu habe ich das vorhandene Mockup verwendet und angepasst.
Die Artikelseite habe ich im üblichen Stil entworfen. Hier werden jetzt auch die Metainformationen dargestellt.Unter dem Text soll ein Bereich für Bookmarks, eine Toolbar oder ähnliches entstehen. Damit man sich im Blog möglichst viel bewegt sollte eine Info zu ähnlichen Artikeln natürlich nicht fehlen.
Schließlich folgen die Kommentare mit dem Kommentarformular. Diesen Bereich und die Fußzeilen habe ich nicht mehr dargestellt. Die Fußzeile soll die der Startseite entsprechen.
Damit haben wir nun einen ersten Entwurf des „neuen“ Blogs. In der Regel wird man immer noch ein paar Anpassungen vornehmen. Das grundsätzliche Design steht aber nun. Interessant wird noch die Farbgestaltung, die natürlich wesentlichen Einfluss auf das Aussehen des Blogs hat.
Auch bei der konkreten Gestaltung der Sidebar bin ich mir noch nicht ganz sicher. Belasse ich es bei einer breiten Spalte oder gibt es Bereiche, die ich nochmals auf zwei Spalten aufteile? Dies werde ich entscheiden, wenn ich genauer weiß, welche Infos ich in der Sidebar darstellen möchte.
Ausblick auf Teil 3 des Tutorials
Im nächsten Teil des Tutorials soll es dann erstmals etwas konkreter werden. In Teil 3 werden wir das Design in die Hauptbereiche aufteilen und diese mittels dem YAML-Framework darstellen. Am Ende von Teil 3 sollten wir also das erste Mal das Design der Startseite im Blog sehen.
Bis dahin wünsche ich evtl. viel Spaß mit dem Test von Balsamiq. Vielleicht habt ihr ja Lust direkt ein eigenes Design zu entwerfen. Gerne würde ich dann demnächst auch erläutern, wie ihr eure Entwürfe mittels YAML umsetzen könnt.
Eigentlich könnte man daraus ja eine kleine „Mitmach-Aktion“ machen. Ich überlege mir mal etwas und werde dies dann ggf. in einem eigenen Artikel bekannt geben.
[ad#SmartShoppingAds]Artikelserie: Wordpress Theme mit YAML
- Eigenes Wordpress Theme mit YAML erstellen
- Eigenes Wordpress Theme mit YAML erstellen - Teil 2
- Eigenes Wordpress Theme mit YAML erstellen - Teil 3
- Eigenes Wordpress Theme mit YAML erstellen - Teil 4
- Eigenes Wordpress Theme mit YAML erstellen - Teil 5
- Eigenes Wordpress Theme mit YAML erstellen - Teil 6
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps





2 comments
Pingback: Blogger Aktion - Mitmachen beim WP Theme Tutorial | Meine Blog Gedanken
Pingback: Da Dirnbocher