
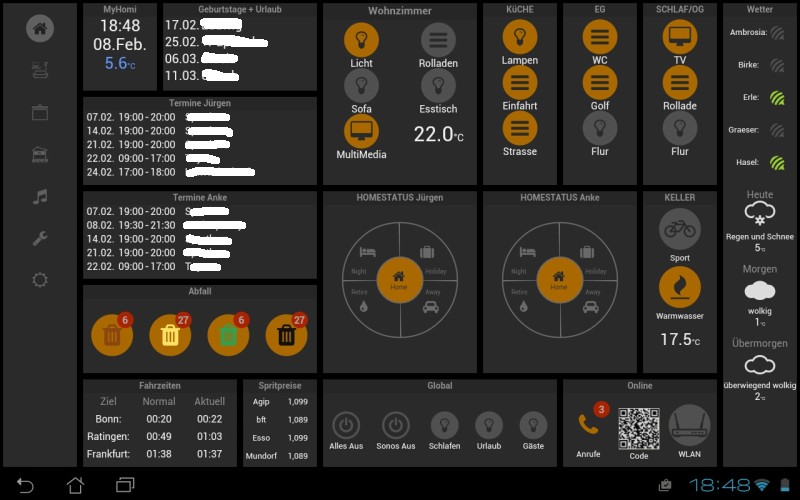
FTUI Startseite (Kalender, Abfall, Fahrzeiten , Spritpreise, Lampen, Homestatus,Wetter,…)
Wie bereits schon mehrfach angekündigt, war ich in letzter Zeit dabei, meine Tablet Oberfläche für die Haussteuerung grundlegend zu überarbeiten. Während ich die Anpassungen vorgenommen habe, kam dann auch noch die neue Version 2.5 der FTUI Oberfläche raus. Also habe ich die Gelegenheit genutzt, die neuen Features dieser Version direkt in den Umbau zu integrieren.
Ich muß gestehen, dass ich nicht wirklich ein Profi darin bin, wenn es darum geht mit CSS eine Webseite zu gestalten, so dass ich viele Darstellungen durch Ausprobieren von diversen Möglichkeiten teste. Daher kann es durchaus sein, dass es an der einen oder anderen Stelle noch bessere Lösungen für die Darstellung der diversen Widgets gibt.
Ich werde meinen aktuellen Source Code für das FTUI wieder auf dem Google Drive zur Verfügung stellen, damit ihr für euch passende Ansätze als Basis nutzen könnt. Zusätzlich bin ich auch dabei, meine FHEM Steuerung zu überarbeiten und werde dann noch meine Config-Datei bzw. die Definitionen der einzelnen Module bereit stellen.
Die interessantesten Neuerung der Version 2.5
Für mich waren die interessantesten Anpassungen der Version 2.5 u.a. die Möglichkeit, dass die Darstellung der Oberfläche an diverse Bildschirmgrößen automatisch ausgerichtet wird. Man muß im Prinzip nicht mehr angeben, wie viele Spalten und Zeilen das Design umfasst. So sollte es möglich sein, dass eine einmal gestaltete Oberfläche auf diversen Geräten optimal ausgerichtet wird. Bei meinem Umbau habe ich versucht, dies zu berücksichtigen, was auch einigermaßen gut funktioniert hat.
Eine weitere interessante Änderung betrifft die Möglichkeit, Tabellen Layouts mittels div-Konstrukten zu gestalten. So gibt es jetzt Konstrukte wie „sheet“, „row“ und „cell“ die quasi die Definitionen von „table“, „tr“ und „td“ ersetzen können. Diese Möglichkeit habe ich direkt genutzt, um alle meine bisherigen Tabellen-Darstellungen entsprechend umzubauen.
Sehr schön ist auch, dass die neue Index-Datei wesentlich einfacher aufgebaut ist. Die ganzen Includes entfallen quasi, da sie nun automatisch eingebunden werden. Darüber hinaus gibt es weitere interessante Anpassungen, die eine Gestaltung der FHEM Oberfläche weiter verbessern können. Die jeweiligen Änderungen sind im Forum kurz dargestellt.

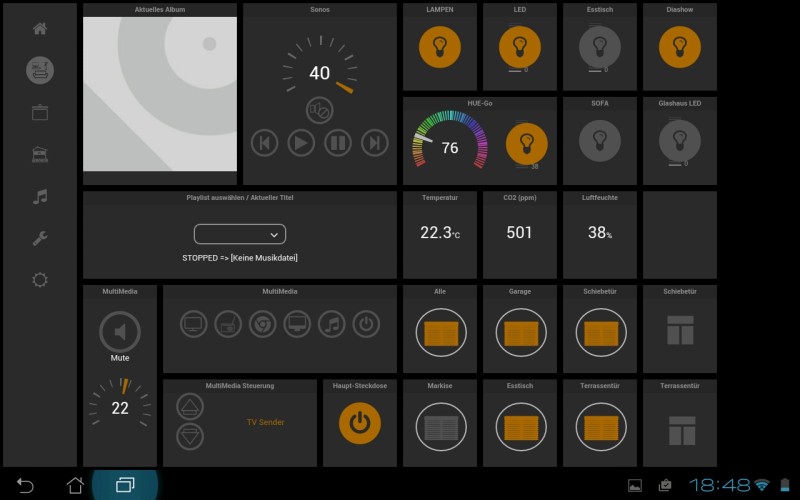
FTUI Wohnzimmer (Lampen, MultiMedia, Rolladen, Fensterstatus, …)
Kurzüberblick über meine FTUI Bildschirmseiten
Die grundsätzliche Gestaltung meiner FTUI Oberfläche hat sich nicht wirklich geändert. Es sind aber noch ein paar Seiten dazu gekommen, da meine Haussteuerung ja auch gewachsen ist und an einigen Stellen habe ich ein paar kleinere Anpassungen im Layout einzelner Elemente vorgenommen.
In der Anpassung für die Version 2.5 habe ich zusätzlich versucht, die automatische Größenanpassung zu nutzen. Ich habe also keine Angabe mehr zu der Anzahl Zeilen und Spalten oder zu den Größen gemacht. Dies hat aktuell auf drei unterschiedlichen Tablet ganz gut geklappt, auch wenn man das Layout an der einen oder anderen Stelle noch optimieren könnte.
Auf der Startseite habe ich alle wesentlichen Schalter untergebracht, auf die man schnell zugreifen möchte. In den Seiten für die einzelnen Zimmer oder Etagen kommen dann noch zusätzliche Infoanzeigen, wie die Temperaturen oder die Steuerung der MultiMedia-Geräte dazu.

FTUI Küche & EG & Keller
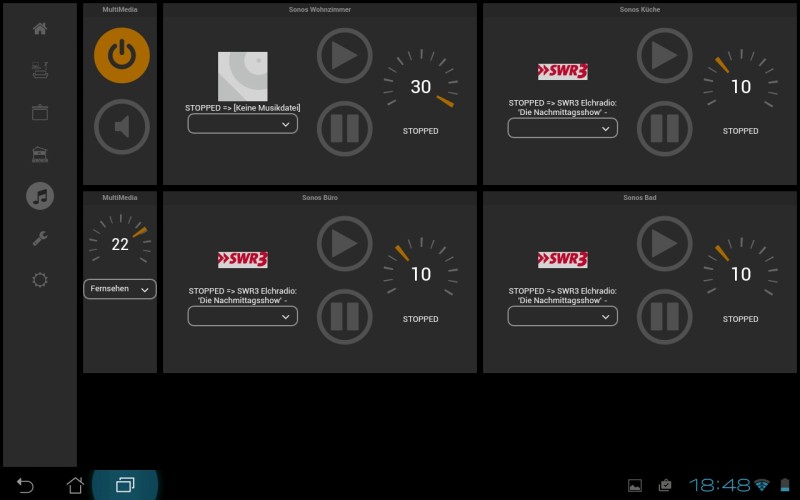
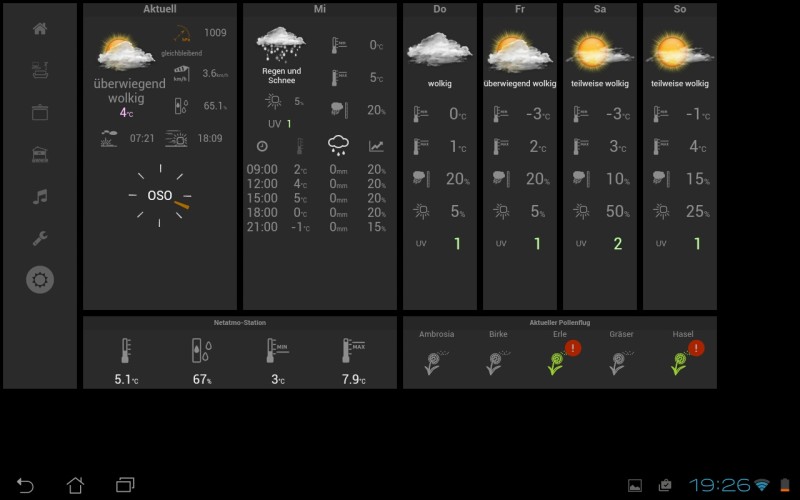
Darüber hinaus habe ich mir eine Seite für den direkten Zugriff auf alle Sonos-Player erstellt sowie eine Seite für die Wettervorhersage. Die „Setup-Seite“ ist aktuell noch in Bearbeitung, ich habe sie aber trotzdem schon bereit gestellt. Im Moment ist hier der Wecker untergebracht sowie die Möglichkeit, diverse Konfigurationseinstellungen vorzunehmen. Hier plane ich unterschiedliche Parameter, die an verschiedenen Stellen in meiner Haussteuerung noch fest verdrahtet sind, variabler steuern zu können. Schließlich ist auf der Seite noch eine Anzeige für verschiedene Lichtstärkeinformationen. Dies nutze ich gerade nur zum Testen, um die optimale Einstellung für meine verschiedenen Lichtstärkewerte und den damit verbundenen Szenen zu finden.
Fast alle Rolladenschalter habe ich als „circlemenu“ umgesetzt, in denen ich die Werte „hoch“, „runter“, „schatten“ und „lueften“ schalten kann. Auf der Startseite habe ich nun auch ein Popup-Fenster für den QR-Code eingebaut. Der Code konnte auf Grund der Größe nicht gut gescannt werden. In dem Popup-Fenster wird nun ein größeres Bild angezeigt. Auf der Seite für das Wohnzimmer habe ich auch noch eine kleine Baustelle. Hier gibt es einen Link „Fernseh-Sender“, der zu einem Popup führt, in dem die verfügbaren TV-Sender angezeigt werden. Dieses Popup soll dann als Fernbedienung genutzt werden.

FTUI Sonos Player
Ansonsten habe ich keine speziellen Widgets im Einsatz. Es gibt mittlerweile aber so viele interessante Widgets, die ich auf jeden Fall mal testen werde. Darüber hinaus wurden die Widgets auch regelmäßig weiter entwickelt und bieten viele nützliche Features. Mein nächstes Projekt wird wohl die Gestaltung einer Smartphone-Oberfläche sein. Bisher habe ich keinen direkten Zugriff auf meiner Haussteuerung außerhalb unseres Hauses. Daher werde ich mich zusätzlich mit dem Thema Sicherheit für solche Zugriffe beschäftigen müssen.
Diese mobile Oberfläche wird dann aber wohl sehr abgespeckt sein und in erster Linie als Anzeige für den Status des SmartHome dienen. Ehrlicherweise muss ich gestehen, dass ich auch auf meiner aktuellen Oberfläche in 90% der Fälle nur die Startseite nutze. Wie schon häufiger erwähnt, ist es mein Ziel, möglichst ohne Schalter auszukommen und alles zu automatisieren. Seit dem ich Amazon Echo im Einsatz habe, muß ich auch den Wecker nicht mehr über die Tablet Oberfläche einstellen. Das kann ich jetzt direkt mit einem Sprachbefehl erledigen, wie natürlich auch das Schalten diverser Lampen oder dem Umschalten zu bestimmten TV-Sendern.
Es bleibt weiterhin spannend und ich freue mich, meine Ideen und Umsetzungen mit euch zu teilen.

FTUI Wetterinfos
Nachdem meine Config-Datei und meine myutils.pm immer wieder nachgefragt wurden, habe ich beide Dateien nun auch im GoogleDrive Verzeichnis abgelegt. Ich hoffe, dass ich alle relevanten Stellen ausgeixt habe und wäre ansonsten über Hinweise dankbar ;-). Ich hoffe, dass ihr damit klar kommt. Die Config-Datei finde ich persönlich ziemlich wild und es sind bestimmt auch noch Definitionen drin, die nicht wirklich optimal sind. Irgendwie kommt man ja nie dazu, wirklich mal aufzuräumen ;-).
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps




Deine Beiträge sind immer eine große Inspiration für mich. FTUI-Oberflächen brauchen Zeit, das merke ich gerade am eigenen Leibe. Auf meiner Seite https://demaya.de/tag/fhem/ finden sich noch nicht so viele Einträge zu FHEM, was sich in Zukunft aber ändern wird.
An der Stelle danke fürs Teilen deiner Heimautomation mit uns. Weiter so!
Wow. Vielen Dank!
Cool wären noch die fhem.cfg und die MyUtils.
Speziell aber die Frage: Welches Wettermodul verwendest Du im Device „Wetter“?
Weder bei Yahoo, noch bei Proplanta finde ich einige der von Dir verwendeten Werte.
(z.Bsp: oa-weather_barometric_pressure) Oder betreibst Du eine eigene Wetterstation
mir entsprechenden Readings?
Ich nutze sowohl Proplanta als auch das Modul „Weather“ bzw. „Twilight“ für die Werte. Den Druck bekommt man über das Modul „Weather“. Und zu der Frage mit der cgf. und myutils. Ja, die kommen auch demnächst. Im Moment bin ich noch bei der Bereinigung, damit nicht zuviel von meinem „Testmüll“ drin steht. Ich hoffe, dass dauert nicht mehr zu lange und dann sind die Dateien auch auf dem Google Drive zu finden.
Hallo Jürgen. Super Arbeit und vielen Dank dafür! Ich möchte gerne deine html Dateien als Vorlage nehmen. Ich hänge aber leider bei der Darstellung auf meinem iPad 9.7. Hier versuche ich die beiden Widgets Homestatus kleiner zu bekommen, denn sie ragen über die Zelle (grauer Hintergrund) hinaus. Sind also zu groß. Habe auch schon versucht über die Grundeinstellung (116/131) etwas zu verändern, aber das ändert die Größe der Widgets nicht. Wäre nett wenn du mir einen Tipp geben könntest. Vielen Dank im Voraus! Grüße Tobias
Das Homestatus Widget ist in der Tat sehr groß. Aus diesem Grund geht es bei mir über 2 Zeilen und 2 Spalten. Man könnte es evtl. mit der vordefinierten Klasse „small“ etwas kleiner bekommen. Ich fürchte nur, dass es dann zu klein ist und nicht mehr ordentlich angezeigt wird. Eine weitere Variante wäre es, eine eigene Klasse zu definieren (im user-css) und dann mit der Prozentzahl ein wenig zu experimentieren.
.hs_small { font-size: 95% !important;}Hallo Jürgen. Danke für deine Rückmeldung. Ich bin anscheinend zu blöd dafür. Bin auch leider absoluter Neuling. Wie du vermutet hast ist small zu klein. Habe dann in der user css wie von dir geschrieben die Klasse genauso angelegt. Habe dann in der Home html den Wert mit hs_small und einmal mit .hs_small eingetragen und denn Wert auf bis zu 20% reduziert. Aber es hatte keinerlei Auswirkung auf die Größe….;0(
Damit wir weitere Fehler vorab ausschließen, solltest du zunächst einmal prüfen, ob deine user css in deiner index.html auch wirklich inkludiert wird. Bei der Defintion der Klasse muss der Punkt angegeben werden und bei der Verwendung dann keinen Punkt. Also class=“hs_small“ bei dem Widget angeben.
Eine weitere Variante zum Test wäre die direkte Definition des Stils – als nicht über eine vordefinierte Klasse. Damit hätten wir ausgeschlossen, dass beim Include oder der Definition etwas schief gelaufen ist. Bei dem Widget solltest du dann mal folgendes mit angeben:
Falls das alles nicht hilft wäre es hilfreich, deine Widget-Definition zu sehen. Am besten alles inkl. dem umschließenden.
Sieht wirklich super aus 🙂 Das habe ich auch alles noch vor mir…
Nutze Tablet Ui noch viel zu wenig
Hallo Jürgen,
vielen Dank für den Hinweis. Muss jetzt erstmal rumprobieren wie das Ganze funktioniert, wie gesagt, bin absoluter Anfänger und die Widget Definition mit Style hat so noch nicht funktioniert. Aber das liegt sicher daran das ich was falsch gemacht habe. Es hat nämlich gar keine Änderung gezeigt. Viele Grüße und weiter so!
Ach so, noch eine kurze Frage. Immer wenn ich das Tablet UI Aufrufe oder aktualisiere bekomme ich links unten ein rotes Fenster mit Error angezeigt. Short Poll request failed. Syntax error JSON Parse Error. „/u02:“ is not a valid unicode escape. Wo muss ich da nachschauen was falsch ist? Danke vorab!
Bei dem JSON-Fehler kann ich leider auch nicht weiter helfen. So tief bin ich in dieser Thematik auch nicht drin. Die Frage ist wahrscheinlich, ob alles richtig aufgesetzt ist. Im FHEM das FTUI richtig definiert, in der index.html die korrekten Dateien included, bei den Definitionen evtl ein Fehler drin – viele mögliche Fehlerquellen 🙁
Ok…trotzdem Danke!
Schade, kann den Beitrag nicht lesen.
Es werden mir nur die Kommentare angezeigt, diese liegen über dem Beitrag.
Problem ist nun hoffentlich wieder behoben. Anscheinend hat ein Codeschnipsel in den Kommentaren die Seite zerschossen.
Hallo Jürgen, erstmal vielen Dank für die tollen Anregungen und die super Vorarbeit, die es absoluten Anfängern wie mir extrem leicht macht, „einzusteigen“. Ich würde gerne Deine Vorlagen verwenden und dann auf meine Bedürfnisse anpassen. Habe jetzt mit deiner Index.html und der page_content_home.html angefangen, aber habe schon die erste Schwierigkeit: ich bekomme die Meldung „Disconnected from FHEM Reason: missing longpoll events“. Was muss ich denn beachten? Viele Grüße
Hatte zunächst einen Teil des Codes deiner Index-Datei in meine Index kopiert. Habe nun deine komplette index verwendet, um „ganz von vorne“ zu beginnen und den o. g. Fehler zu eliminieren. Nun bekomme ich aber nur eine weiße Seite mit 2 Aufzählungspunkten angezeigt, wenn ich die FTUI-Oberfläche öffne. Scheinbar ist das doch komplizierter, als ich dachte :O(
@Peter: Da fehlt vmtl. ein DIV am Ende – den Fehler hatte ich auch 😉
Wie bekommt man denn temp_min und temp_max aus einer Netatmo Station ausgelesen? Ich breche mir gerade die Finger dabei.
Du nutzt das auf deiner Wetter Seite mit data-get=“temp_min“ – die tauchen bei meinem Außenmodul gar nicht auf…
Bei mir sind diese Readings vorhanden. Genauso wie temp_trend und humidity
Vor der Schlepphorst 24
Bei mir jetzt auch – vielleicht war ich nur zu ungeduldig. Kannst du den letzten Post mit der Straße bitte löschen? Ist irgendwie reingerutscht. Danke
Hallo Jürgen,
erstmal Danke für deine Templates. Habe diese als Grundlage für die Erstellung meiner eigenen verwendet. Allerdings habe ich ein Problem mit der Darstellung:
Wenn ich die Seite „page_content_home.html“ geöffnet habe, wird diese bildschirmfüllend angezeigt. Wechsele ich auf „page_content_wetter.html“ wird diese kleiner angezeigt. Das wäre auch ok. Aber wechsele ich zurück auf „page_content_home.html“ bleibt das vorherige Verhältnis erhalten und die Seite „page_content_home.html“ wird entsprechend angezeigt. Erst ein Reload der Seite bringt das richtige Verhältnis wieder.
Hast du das gleiche Problem mit deinen Seiten bzw. eine Idee wie ich das korrigieren könnte?
Danke und Gruß Ingo
Auf Anhieb kann ich leider nicht sagen, woran das liegt. Zunächst würde ich mal die index.html vermuten, dass hier irgend etwas vielleicht nicht korrekt ist. Was heißt denn bei dir „Aufruf der Seite“. Nutzt du das „Menü“ aus meinem Template oder hast du hier selbst etwas realisiert?
Hallo, ich nutze das Menü aus deinem Template. Wenn ich die Dateien aus deiner Zip-Datei entpacke, tritt das Problem mit der “Wetter“-Seite auf. “Aufruf der Seite“ bedeutet einfach nur aus dem unveränderten Menü des Templates die Wetter-Seite zu öffnen.
Liebe Leute und Fhem Nutzer,
erst mal muss ich die Arbeit die sich hier gemacht wurde loben. Wirklich alles echt klasse gemacht. Weiter so! Dann habe ich mal eine Frage an die Leute die sich hier mit der Tablet ui auskennen. Ich habe leider nach langem Suchen nichts dazu gefunden. Ich würde gerne die braunen Rahmen in der Tablet Ui farblich anpassen bezw. transparent gestalten. Ich habe schon versucht in den CSS Dateien rumzupfuschen.. nur leider hat es mir bis jetzt nicht den gewünschten Erfolg gebracht … wenn ich auf den html seiten ein Widget mit transprent definiere, verschwindet zwar der schwarze / braune Rahmen, aber das ganze Widget ist dann auch weg… Kann mir vlt jemand einen Denkanstoss geben … LG und danke im voraus Timmy
Hallo Jürgen.
Schonmal vielen Dank für Deine Infos und Files hier. Hat mir (Newbie) schon sehr geholfen. Ich probiere gerade die Seite auf meine Bedürfnisse anzupassen und verzweifle am Abfall-Widget. Ich denke das unser Müllkalender andere Daten im Kalender einträgt. Daher habe ich einmal versucht die „Get Abfall find …“ imFHEM direkt einzugeben: ‚zu wenig argumente’….
Kannst du mir hier einen Tipp geben.
Danke
Ole
Auf Anhieb kann ich leider nicht erkennen, wo das Probem liegen könnte. Wo hast du denn den Befehl „get Abfall find …“ eingegeben? Du kannst die Funktion ja direkt in dem entsprechenden Kalender aufrufen. Dann sollte ein Dialog mit den IDs der Termine erscheinen.
Seit einigen Tagen wurde von PROPLANTA von http auf https umgestellt. Nach einem update in fhem funktioniert es dort auch wieder. In FTUI werden jedoch keine Wolkenbilder dargestellt.
Nach einem Update von FTUI, hatte ich vergessen, ging dann wieder alles.
Hallo Jürgen,
ich bin seit ein paar Tagen damit beschäftigt deine FTUI Oberfläche auf mein fhem umzubauen.
Mir ist aufgefallen, dass „leere“ Kalendereinträge nicht gelöscht werden.
Wie hast du dieses Problem behoben?
Grüße
Ich bin mir nicht ganz sicher, ob ich das Problem verstanden habe. Was sind denn „leere“ Kalendeeinträge und wo genau werden diese nicht gelöscht?
Hi,
ich hoffe, du bist noch online heutzutage 🙂
Ich bin neu mit der FTUI unterwegs und habe mir deine Beisoiele heruntergeladen. Allerdings habe ich damit auch ein Problem 🙁
Mir werden keine Kalendereinträge angezeigt. In der pgm-Anzeige sind die Daten drin.
Meine config dazu:
define Kalender_Volker Calendar ical url /XXXXX/calendar.ics" rel="nofollow ugc">https://outlook.office365.com/owa/calendar//XXXXX/calendar.ics 21600
attr Kalender_Volker hideOlderThan 2d
define vKalender_Volker CALVIEW Kalender_Volker 1 21200
attr vKalender_Volker maxreadings 5
attr vKalender_Volker modes modeAlarm,modeStart,modeStarted,modeUpcoming
attr vKalender_Volker room Alles,Kalender
Und hier die Einträge auf der Seite:
Termine Volker
–
Ich wäre froh, wenn du mir hier helfen könntest.
Danke
Volker
Zunächst einmal ein Hinweis zum Einfügen von Text, der evtl. nicht erscheint, weil vielleicht irgendwelche Sonderzeichen nicht darstellbar sind. In diesem Fall mal versuchen mit [ code ] Text [ /code ] (ohne die Leerzeichen in den eckigen Klammern).
Nun zum Problem. Die erste Frage wäre, ob im den Calendar „Kalennder_Volker“ grundsätzlich Termine zu sehen sind, also ob der Abruf aus dem Kalender auch tatsächlich funktioniert. Im nächsten Schritt könntest du mal bei CalenderView das Attribut „modes“ anpassen. Vor einiger Zeit wurden die Kalendermodule ziemlich umgebaut. Ich habe bei mir mal nachgeschaut und tatsächlich zwei verschiedene Kalender-Definitionen gefunden.
Also versuch mal das Attribut nur auf next zu stellen.
Hi,
OK, das mit den Klammern sollte ich mal versuchen.
Hier der Code:
li data-row="4" data-col="1" data-sizex="3" data-sizey="1"> <header><div data-type="label" class="large">Termine Volker</div></header> <div class="sheet large"> <div class="row"> <div class="cell-15" data-type="label" data-device=„vKalender_Volker“ data-get="t_001_bdate" data-part="(\d\d\.\d\d\.).*"> </div> <div class="cell-10" data-type="label" data-device=„vKalender_Volker“ data-get="t_001_btime" data-part="(\d\d\:\d\d).*"> </div> <div class="cell-05" data-type="label">-</div> <div class="cell-10" data-type="label" data-device=„vKalender_Volker“ data-get="t_001_etime" data-part="(\d\d\:\d\d).*"> </div> <div class="cell-60"> <div data-type="label" data-device=„vKalender_Volker“ data-get="t_001_summary" class="left left-space"> </div> </div> </div> </div> </li>Ich habe es mit den modes von dir versucht, aber auch nur mit next. Bei Bei den keine Darstellung. In pgm werden mir alle Daten korrekt dargestellt.
Viele Grüße
Volker
Hi nochmal,
ich hab’s.
Das Probem waren die typografischen Anführungszeichen. Nach dem Austausch läuft es jetzt 🙂
Danke dir trotzdem.
Du hast echt etwas tolles gebastelt. Ich komme bestimmt nochmal auf dich zu 😉
Viele Grüße
Volker
Hallo Juergen,
ich habe mir schon einige Inspirationen für mein fhem von dir geholt.
Nun habe ich die ersten Rolladenaktoren im Einsatz und würde auch gerne wie du die vier position über ftui anfahren können. Wo müssen diese Positionen definiert werden, komme da grad nicht weiter.
Beim Einsatz eines HomeMatic Rolladenaktors müssen zunächst die Zeiten für das Hoch- und Runterfahren ermittelt und in die Registerwerte geschrieben werden. Dann kann man die Rolladen z.B. mittels set pct 30% auf die entsprechende Position fahren. Eine genaue Beschreibung ist im FHEM Wiki zu finden.
Für bestimmte Positionen kann man dann mit einem Mapping arbeiten und z.B. einen Befehl „set lueften“ ausführen. Das Mapping würde z.B. wie folgt aussehen (Eintrag beim Attribut „EventMap“):
In dem gezeigten Code gibt es ja keinen Zugriff auf die Daten im FHEM. Es fehlt der Zugriff auf den Kalender?!
Beispielsweise:
Hallo , die Seite ist sehr inspirierend, ich fange auch gerade an die FTUI zu verwenden. Aktuell habe ich das Problem dass immer die Adressleiste von Safari auf dem iPad angezeigt wird, also leider nicht in Vollbilddarstellung. Speichern auf dem Homebildschirm hatte auch keine Änderung gebracht. Hat jemand eine Idee?.