Seitdem ich hier immer wieder mal über meine FHEM Installation und insbesondere die Gestaltung meiner Oberfläche mit der Tablet UI erläutere, erreichen mich immer wieder Anfragen zum entsprechenden Code. Leider schaffe ich es meist nicht zeitnah zu antworten und euch die jeweiligen Dateien zukommen zu lassen.

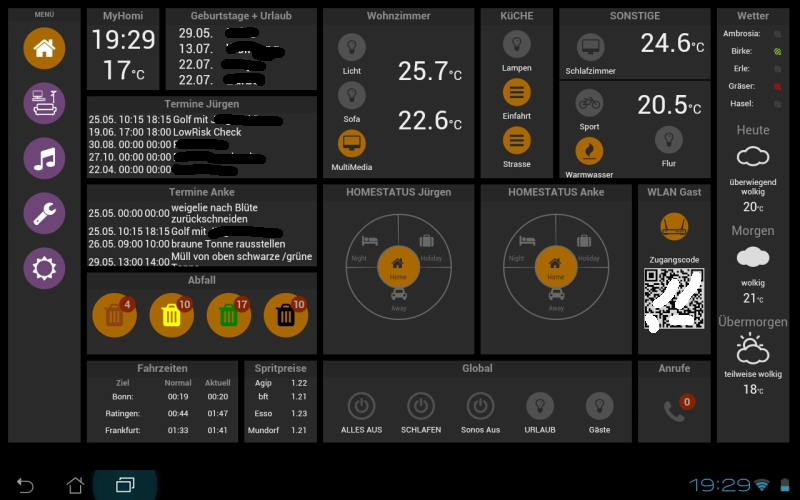
Haussteuerung mit FHEM und FTUI Oberfläche
Daher hatte ich mir neulich schon mal einen Github Account zugelegt. Jedoch ist das wahrscheinlich für eine einfache Bereitstellung der Beispieldateien ein wenig überdimensioniert und außerdem muß ich gestehen, dass ich noch keine Zeit hatte, mich mit github zu beschäftigen.
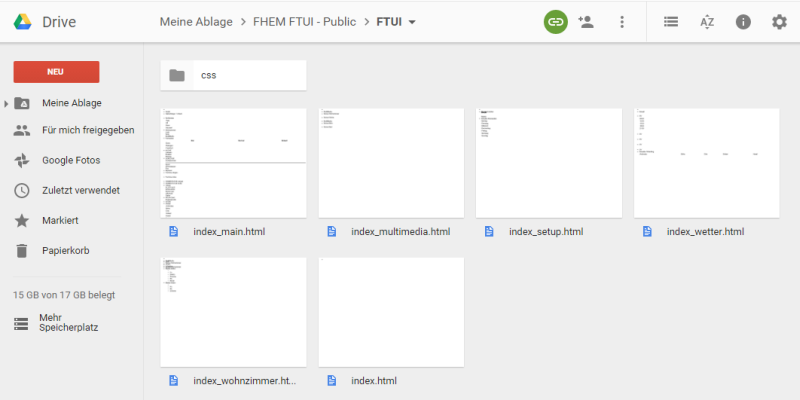
Aus diesem Grund habe ich nun ein Google Drive Verzeichnis angelegt. In diesem Verzeichnis sind aktuell sämtliche html-Dateien zu finden, die ich aktuell für mein persönliches Smarthome-Dashboard nutze. Geplant ist auch noch, die Config-Datei bereit zu stellen. Diese muß ich aber zunächst bereinigen, da hier doch einige Passwörter bzw. sonstige Zugangsdaten enthalten sind.
Ich hoffe, dass ihr mit den Dateien soweit zu recht kommt, denn eine Kommentierung gibt es hier leider aktuell noch nicht. Noch ein Grund, warum ich bisher immer noch mit der Veröffentlichung gewartet habe. Außerdem gibt es sicherlich einige Verbesserungspotentiale. Einige Codebeispiele stammen noch aus der Anfangszeit mit dem FTUI, wo ich auch noch viel herum probiert habe.

Zu meinen Dateien gelangt ihr über diesen Link. Ich schau auch mal, wie ich die Info permanent auf dem Blog bereit stellen kann, da der Artikel ja bald wieder von der Startseite verschwindet.
[UPDATE 24.01.2016] Ich habe gerade ein paar größere Änderungen an meinen Dateien vorgenommen. Neben den Anpassungen auf Grund der geänderten Pollenflug-Funktion gab es auch zahlreiche Layoutänderungen. Irgendwie war ich davon ausgegangen, dass sich die TabletUI Dateien mit dem normalen fhem update aktualisieren. Das war natürlich nicht der Fall. Meine Dateien stammten noch aus Mai und seitdem hat sich einiges geändert, so dass auch das Layout nicht mehr passte. Ich habe versucht, die Änderungen einigermaßen in der Readme zu dokumentieren.Damit euch das Problem mit dem Update nicht auch irgendwann ereilt solltet ihr folgenden Befehl in der fhem Befehlsbox eingeben:
update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Danach wird das Tablet UI mit jedem update Aufruf auch aktualisiert. Den direkten Link zu meinen Dateien auf Google-Drive findet ihr übrigens in der rechten Seitenleiste ganz oben, wenn ihr das Menü „Smarthome“ aufruft.
 Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps




Hallo Jürgen,
ich finde es super, dass du dein Smarhome so offen legst. Ich finde deine aufteilung echt super und habe es schon probiert bei mir anzuwenden. Leider fehlt die menue.html Datei. Könntest du noch diese in den oneDrive-Ordner legen? Das wäre Super.
Viele Grüße aus Troisdorf =)
Thorben
Danke für den Hinweis. Die Datei müsste mittlerweile vorhanden sein.
Guten Abend Jürgen,
habe swoeit alles eingebaut. Vielen Dank nochmal. Allerdings sind alle Elemente bei mir verschoben.
Hast du vielleicht eine Ahnung an was das liegt?
Lieben Gruß
Thorben
Wenn ich mich richtig erinnere, habe ich die Widget Größen an mein Tablet angepasst. Versuche mal die folgenden Werte in der Datei index.html anzupassen.
Es tut mir sehr leid das ich noch eine Frage habe, aber ich finde deine Lösungen einfach zu gut. =)
Wie hast du das mit den verpassten Anrufen gelöst? Meine Googel-Suche zu dem Thema hatte leider keinen Erfolg. Vielen Dank schonmal !
Lieben Gruß
Thorben
Hallo!
Erst einmal vielen Dank für das Bereitsstellen. Das Design ist wirklich klasse und ich kann jetzt auf einem guten Stand aufbauen. Noch bin ich Einsteiger in das Thema, daher folgende Frage: Warum ist das Ergebnis bei mir nach dem Einspielen der Daten von Google-Drive „farblos“? Bis auf ein paar Regler habe ich nur die Grautöne…
Das Wetter wird leider auch nicht so schön angezeigt. Wie kann ich das wiederherstellen?
Es freut mich, wenn meine Haussteuerung so gut ankommt und für Anregungen und Hilfestellungen sorgt.
Die verpassten Anrufe habe ich über meine Fritzbox gelöst. Hierzu verwende ich das FHEM Modul FM_CALLMONITOR. Mittels einem notify rufe ich jedes mal eine Funktion auf, die Anrufe zählt und ein Dummy setzt. In meiner „schlafen gehen“ Funktion wird der Dummy dann wieder auf 0 gesetzt.
define notAnrufe notify fbCallMonitor:event:.*disconnect { CheckAnrufe($EVENT) }# # Anruf Funktionen # sub CheckAnrufe($) { my ($aktion) = @_; if (ReadingsVal("fbCallMonitor", "direction", "outgoing") eq "incoming") { fhem("set duVerpassteAnrufe ".(Value("duVerpassteAnrufe")+1)); } }Ich hoffe, dass du damit erstmal klar kommst. Wenn ich alle meine Funktionen in den Kommentaren erkläre habe ich ja bald keinen Input mehr für meine Beiträge ;-).
So auf Anhieb habe ich für das Problem keine Erklärung. Allerdings nutze ich auch nur die „graue“ Basisumgebung, so dass nur eingeschaltete Schalter „orange“ dargestellt werden. Beim Wetter nutze ich das Proplanta und das Wetter Modul von FHEM. Eigentlich kann es sich hierbei nur um ein Probem bei den includes der css-Dateien handeln.
Für alle, die es evtl. nicht mitbekommen haben nochmals die Info, dass ich die Dateien heute umfangreich angepasst habe. (siehe Beitrag unter UPDATE 24.01.)
Hi Jürgen, erstmal vielen Dank dafür, dass Du Deine Arbeiten hier für jedermann zum kopieren und nachbauen darstellst – für mich als Anfänger absolut top! Daumen hoch!
Ich habe versucht, den Spritpreismonitor nachzustellen und habe dafür deinen Code auf meine Details modifiziert. Allerdings wird der aktuelle Dieselpreis dieser Station zwar in FHEM sauber angezeigt, aber der Wert wird nicht auf dem Tablet UI angezeigt. Siehst Du vielleicht, was ich falsch gemacht habe? Und gibt es auch die Möglichkeit, das Datum, an dem der Dieselpreis von dieser Station das letzte Mal aktualisiert wurde, mit anzugeben?
# – Dieselpreise abfragen
define Dieselpreis HTTPMOD http://www.clever-tanken.de/tankstelle_details/5379 60
attr Dieselpreis readingsName_Diesel Diesel
attr Dieselpreis readingsRegex_Diesel Diesel[^0-9]+([0-9\.]+)
attr Dieselpreis readingsExpr_Diesel $val + 0.009
attr Dieselpreis room Dieselpreis
attr Dieselpreis stateFormat Liter_Diesel: Diesel
attr Dieselpreis timeout 5
Dieselpreis TOTAL
Vielen Dank nochmal für deine echt tolle Arbeit!
In deiner Definition sehe ich erstmal keinen Fehler. Eventuell liegt es an der Definition für das Tablet UI Widget. Vielleicht irgendwelche Hochkommas falsch oder evtl. passt der data-part Ausdruck nicht. Ich tippe mal auf den data-part. Ich muß gestehen, dass ich bei den regex Ausdrücken nicht wirklich fit bin und da immer viel herum probiere.
Danke! War wirklich der data-part. Ich hab diesen komplett aus der Widgetdefinition gelöscht und jetzt wirds tadellos angezeigt. Gibt es eine Möglichkeit, das Datum und die Uhrzeit der letzten Aktualisierung des Preises durch die Tankstelle anzuzeigen?
Oh, hatte deine zweite Frage hatte ich vergessen zu beantworten. Das gewünschte Datum wird ja auf der Seite angezeigt und sollte daher auch auswertbar sein. Die Herausforderung ist nun den passenden REGEX Ausruck dafür zu finden. Dann muß man „nur“ noch ein zusätzliches Reading definieren. Wenn ich mal Zeit finde, kann ich versuchen, den regex zu finden. Aber da ich hierbei auch kein Experte bin, will ich nicht zu viel versprechen.
Super, danke schon mal – ich werde auch mal weiter suchen, ob ich vielleicht was finde. Falls ja, melde ich mich.
Hi Jürgen,
beim stöbern nach Tablet UI bin ich schnell auf deiner Seite gelandet.
Ich habe mir auch direkt die ganzen Dateien als Inspiration genutzt um eine auf mein iPad angepasste Oberfläche zu erstellen.
Hat soweit auch ganz gut geklappt, aber ich hätte da mal eine Frage zu dem Menu mit den Icons.
Wie hast du das gemacht, dass die nicht aktivierten Symbole lila und das aktive orange ist?
Ich finde seit Tagen einfach nicht den Eintrag in der entsprechenden .css.
Ich habe mir die fhem-tablet-ui.css nach fhem-tablet-ui-user.css kopiert und die fhem-tablet-ui.css in der index.html „ausgebunden“. Bei mir sieht das Menü nun so aus, das alle nicht aktiven Symbole gar keinen Kreis haben und das aktive grau ist. Ich finde einfach den Fehler nicht.
Könntest du mir weiterhelfen und hast eine Idee?
Vielen Dank schon mal 🙂 (voll vergessen)
BG
René
In meiner aktuellen Version wird das Menü auch so angezeigt, dass die nicht aktivierten Menüpunkte keinen Kreis haben. Das mit dem farbigen Menüpunkten könnte aus einer alten Konfiguration stammen, in der ich das Menü mittels Button umgesetzt hatte. Ich schau mal, ob ich die alten Dateien noch irgendwo gespeichert habe.
Absolut Klasse, dass du deine Arbeit hier teilst. Habe mich nun schon einige Male von deinem Tablet-UI Beispielen inspirieren lassen.
Herzlichen Dank! Ich hoffe, dass ich bald meine neueste Version bereit stellen kann. Im Moment kommen aber immer wieder irgendwelche Dinge – wie z.B. Alexa – dazwischen 😉
Hallo Peter und Jürgen,
ich habe bei mir folgenden eingetragen um den Spritpreis und das Datum der letzten Änderung abzufragen, vielleicht hilft es euch weiter.
define OUT.Spritpreis HTTPMOD http://www.clever-tanken.de/tankstelle_details/20000 600
attr OUT.Spritpreis userattr readingsName_Diesel readingsName_SuperE10 readingsName_Test readingsName_aktZeit readingsRegex_Diesel readingsRegex_SuperE10 readingsRegex_Test readingsRegex_aktZeit
attr OUT.Spritpreis icon gasoline
attr OUT.Spritpreis readingsName_Diesel Diesel
attr OUT.Spritpreis readingsName_SuperE10 SuperE10
attr OUT.Spritpreis readingsName_Test Test
attr OUT.Spritpreis readingsName_aktZeit aktZeit
attr OUT.Spritpreis readingsRegex_Diesel Diesel[^0-9]+([0-9\.]+)
attr OUT.Spritpreis readingsRegex_SuperE10 Super E10[^0-9]+([0-9\.]+)
attr OUT.Spritpreis readingsRegex_Test Letzte MTS-K Preisänderung: (([01]?\d|2[0-3]):([0-5]?\d))
attr OUT.Spritpreis readingsRegex_aktZeit Letzte MTS-K Preisänderung: ((31|30|[012]\d|\d)\.(0\d|1[012]|\d)\.(\d{1,6}) ([01]?\d|2[0-3]):([0-5]?\d))
attr OUT.Spritpreis room 9.90_Spritpreis
attr OUT.Spritpreis stateFormat Preis: Diesel € / Akt.Zeit: aktZeit-1
attr OUT.Spritpreis timeout 5
Readings sehen dann so aus:
Diesel 1.20 2017-02-11 13:16:04
SuperE10 1.41 2017-02-11 13:16:04
aktZeit-1 11.02.2017 12:56 2017-02-11 13:16:04
aktZeit-2 11 2017-02-11 13:16:04
aktZeit-3 02 2017-02-11 13:16:04
aktZeit-4 2017 2017-02-11 13:16:04
aktZeit-5 12 2017-02-11 13:16:04
aktZeit-6 56 2017-02-11 13:16:04
Gruß Peter Gottschalk
Hallo Jürgen, ich wollte dein „Online“ teil ausprobieren, aber irgendwie bekomme ich das mit den verpassten Anrufen nicht hin.
Ich habe folgende teile benutzt:
define Fritzbox FRITZBOX
attr Fritzbox event-on-change-reading .*
define fbCallMonitor FB_CALLMONITOR fritz.box
define duVerpassteAnrufe dummy
define notAnrufe notify fbCallMonitor:event:.*missed_call { CheckAnrufe($EVENT) }
und in der 99_myUtils folgendes eingetragen:
#
# Anruf Funktionen
#
sub
CheckAnrufe($)
{
my ($aktion) = @_;
if (ReadingsVal(„fbCallMonitor“, „direction“, „outgoing“) eq „incoming“)
{
fhem(„set duVerpassteAnrufe „.(Value(„duVerpassteAnrufe“)+1));
}
}
aber leider bleibt bei mir alles Leer, trotz einem verpassten Anruf.
bei fbCallMonitor steht opened
bei duVerpassteAnrufe steht ???
bei notAnrufe steht active.
Woran kann es liegen?
Versuche mal den notAnrufe anzupassen. Ich glaube, der ist nicht ganz richtig.
define notAnrufe notify fbCallMonitor:missed_call:.* { CheckAnrufe($EVENT) }