In unserem heutigen Teil des Tutorials geht es darum, die Startseite ein wenig schöner zu gestalten. Zunächst kümmern wir uns um die Größe der jeweiligen Bereiche und bauen ggf. zusätzliche Bereiche ein. Anschließend gestalten wir die Darstellung der Artikel und bereiten den Footer noch ein wenig vor.
Größe und Anordnung der Bereiche einstellen
Größe des Hauptbereichs festlegen
Unser Layout der Seite soll in der Mitte positioniert sein und für eine Bildschirmgröße mit einer Breite von 1024 Pixel optimiert werden. Die entsprechenden Einstellungen finden wir in der Datei „basemod.css“ im Verzeichnis „css/screens“. Die Einstellung der Zentrierung wird im „body“-Tag mit „text-align:center“ und in der Klasse „.page_margin“ mit einer automatischen Breite für den linken und rechten Rand (margin) definiert.
Die Breite definieren wir in der Klasse „.page_margins“. Ich habe mich diesmal für eine feste Breite von „82em“ entschieden. Da wir das Basislayout mit einer Schriftgröße von 12 Pixel definiert haben (siehe content.css) erhalten wir mit „82em“ eine maximale Breite von 984 Pixel. Dann ist immer noch ein wenig Platz für z.B. Scrollbars und man sieht die ganze Seite.
/* (en) Centering layout in old IE-versions */
/* (de) Zentrierung des Layouts in alten IE-versionen */
body { text-align:center; }
.page_margins { text-align:left; margin:0 auto; }
/* (en) Layout:width, background, borders */
/* (de) Layout:Breite, Hintergrund, Rahmen */
.page_margins { width:82em; background:#fff; }
.page { padding:10px; }
Größe von Artikelspalte und Sidebar festlegen
Die Breite der Artikelspalte legen wir mit 68% fest. Ein Wert, mit dem man noch ausreichend Platz für die rechte Spalte hat. Hier orientiere ich mich zum Beispiel an möglichen Werbebannern, die in der rechten Spalte positioniert werden sollen. In der Regel haben diese eine Breite von 300 Pixeln.
Die Angabe dieser Werte muss in den Klassen für die Spalten vorgenommen werden. Spalte 1 und 2 müssen natürlich die gleiche Größe haben. Bei Spalte 3 muss man darauf achten, dass die Breite der links von ihr angeordneten Spalten als Breite für den linken Rand definiert wird. Die Breite von Spalte 3 wird auf „auto“ gesetzt.
Vergessen dürfen wir dann auch nicht, die Container „#header“ und „#nav“ für den Headerbereich und die Menüleiste, auch auf die Breite von 68% einzustellen.
Der entsprechende Code in der Datei „basemod.css“ sieht dann wie folgt aus:
#col1 { width : 68%; }
#col1_content { padding:10px 10px 10px 20px; }
#col2 { float : left; width : 68%; }
#col2_content { padding:10px 20px 10px 10px; }
#col3 { margin : 0 0 0 68%; width : auto;}
#col3_content { padding:10px; }
Subcolumns im Teaser einbauen
Das Konstrukt des „subcolumns“ in YAML
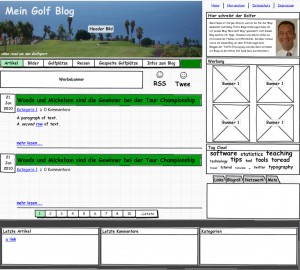
Nun ergänzen wir die Spalte 1, die wir in unserem Design quasi als „Teaser“ nutzen wollen, um zusätzliche Spalten. Schauen wir uns auf dem Bild nochmals das gewünschte Design an. Hier sieht man, dass der Teaserbereich quasi aus drei Spalten besteht.
Für solche Spalten innerhalb eines Containers hat das YAML Framework auch wieder einige vorbereitete Klassen. Hierfür wird das Konstrukt der „subcolumns“ verwendet. In der Datei „/yaml/core/base.css“ kann man sich die dazu gehörigen Standardklassen ansehen.
Die Definition von weiteren Spalten innerhalb eines Bereichs erfolgt immer identisch. Zunächst muss ein äußerer DIV-Container mit der Klasse „subcolumns“ gebildet werden. Dann definiert man die benötigten Spalten und bedient sich am besten bei einer der vordefinierten Klassen „cnnl“ und „cnnr“. Wobei „nn“ immer für die prozentuale Breite steht und „l“ für links angeordnete Spalten sowie „r“ für rechts angeordnete Spalten.
Innerhalb jeder Spalte wird dann wieder ein Container definiert in dem der Inhalt platziert wird. Hierzu stehen die vordefinierten Klassen „subc“, „subcl“, und „subcr“ zur Verfügung. Auch hier stehen „l/r“ wieder für die Spalten, in denen diese Container einzufügen sind.
Einbau der subcolumns in unser Design
Für unser Design benötigen wir drei Spalten. Wie nutzen dafür zunächst die Standardklassen „c20l“, „c60l“ und „c20r“. Der entsprechende Code wird in die Datei „index.php“ eingetragen. Dort gehört er natürlich in den Container der Spalte 1 und sieht dann wie folgt aus:
<!-- begin: #col1 - first float column --> <div id="col1" role="complementary"> <div id="col1_content" class="clearfix"> <div class="subcolumns"> <div class="c20l"> <div class="subcl"> <p>subcolumn 1</p> </div> </div> <div class="c60l"> <div class="subc"> <p>subcolumn 2</p> </div> </div> <div class="c20r"> <div class="subcr"> <p>subcolumn 3</p> </div> </div> </div> </div> </div> <!-- end: #col1 -->
Breite der Spalten individuell anpassen
Die vordefinierten Klassen haben leider nicht ganz die Größe, die wir benötigen. Daher müssen wir diesen noch ein wenig anpassen. In der mittleren Spalte soll ja ein Werbebanner Platz finden. Diese sind in der Regel 468 Pixel breit. Mit den vordefinierten 60% für die mittlere Spalte kommen wir daher nicht aus.
Also setzen wir den Wert auf 72% und ändern die beiden äußeren Spalten auf eine Breite von je 14% (die Summer in einem Spaltenbereicht muss natürlich immer 100% ergeben). Damit wird dafür nicht extra neue Klassen definieren müssen, ändern wir die Klassendefinitionen in unserer Datei „basemod.css“. Hier fügen wir den nachfolgenden Code ein. Zusätzlich ändern wir den inneren linken und rechten Abstand der Spalte 1 noch auf 0. Dann haben wir den maximalen Platz für unseren Teaser heraus geholt.
#col1_content { padding:10px 0px; }
...
/**
* -----------------------------------------------------------
* Eigene Definitionen für unser WordPress Design
*/
/* Teaserbereich für Werbung und Social Button */
#col1_content .c20l, #col1_content .c20r { width : 14%; }
#col1_content .c60l { width : 72%; }
Gestaltung der Artikelanzeige auf der Startseite
Zum Abschluss unseres heutigen Teils wenden wir uns nun noch der Gestaltung des Artikelbereichs zu. In der Auflistung der Startseite soll nur eine Kurzbeschreibung des Artikels zu sehen sein. Außerdem habe ich mich entschlossen, auf der Startseite komplett auf die Meta Informationen wie Autor, Datum, Kategorie und Tags zu verzichten.
Beim Datum bin ich mir noch nicht ganz sicher. Aber designen wir die Seite jetzt erst mal nach den Vorgaben des Mockup. Schauen wir uns dazu zunächst nochmals die „Loop“ an, die wir im letzten Teil in Spalte 2 eingebaut haben (index.php).
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content(__('mehr... »', 'tutorial')); ?>
</div>
</div>
<?php endwhile; ?>
In dem Code fehlt eigentlich nur die Anzeige der Kommentare und eine horizontale Linie, zur Trennung der einzelnen Artikel. Dies ist schnell eingebaut und sieht dann wie folgt aus:
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class('startseite'); ?> id="post-<?php the_ID(); ?>">
<div class="comments_count center">
<big><?php comments_popup_link('0', '1', '%', '', __('Comments Closed', 'tutorial'));
printf('</big><br/> <span class="highlight">');
_e('Kommentare', 'tutorial');?></span>
</div>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_excerpt(); ?>
<a class="rechts" href="<?php the_permalink() ?>"
title="<?php __('Artikel weiterlesen', 'tutorial') ?>">
<?php _e('mehr...', 'tutorial') ?></a>
</div>
</div>
<hr/>
<?php endwhile; ?>
Folgende Anpassungen haben wir vorgenommen:
- Dem WordPress Template Tag „post_class“, welches Standard CSS-Klassen für die Artikelanzeige ausgibt, haben wir noch die Klasse „startseite“ mit übergeben. Damit haben wir die Möglichkeit, die Artikelanzeige auf verschiedenen Seiten zu variieren.
- Einbau der Funktion „comments_popup_link„. Damit werden die Anzahl Kommentare angezeigt und ein Link zu den Kommentaren bzw. zur Artikelseite ausgegeben.
- Austausch der Funktion „the_content“ gegen die Funktion „the_excerpt„. Mit „the_excerpt“ wird nur die Kurzbeschreibung dargestellt. Ähnliches kann man auch mit „the_content“ erreichen. Dann muss man aber in seinen Text immer das Tag „more“ einfügen (als HTML Kommentar). Der Text wird auf der Startseite dann nur bis zu diesem Tag angezeigt und automatisch ein „more“-Link eingefügt.
- Einfügen eines eigenen „more“-Links da „the_excerpt“ diesen nicht anbietet
- Einfügen des HTML Tag „hr“ zur Darstellung einer horizontalen Linie
Eingefügte Objekte mittels CSS formatieren
Damit die eingefügten Objekte jetzt auch noch richtig angeordnet und dargestellt werden, ergänzen wir in der Datei „content.css“ noch ein paar CSS-Klassen.
/**
* ------------------------------------------------------------ #
* Eigene Definitionen für unser WordPress Design
*/
/* Textausrichtung eines einzelnen Objekts - z.B. more-Link */
.rechts { text-align : right; display : block; }
/* Anzahl Kommentare Anzeige */
.comments_count { float:left; width : 5em; height : 3em; border : 1px solid #000; margin-right : 1em;}
.comments_count .highlight {font-size : 85%; font-variant:small-caps;}
/* Bereich für den Artikelinhalt */
.startseite .entry { margin-left : 6em; }
Spalten in die Fußzeile einfügen
Nun müssen wir eigentlich nur noch die Fußzeile mit den zusätzlichen drei Spalten versorgen. Dies geschieht wieder mit den „subcolumns“ und sieht dann in der Datei „footer.php“ wie folgt aus:
<!-- begin: #footer --> <div id="footer" role="contentinfo"> <div class="subcolumns"> <div class="c33l"> <div class="subcl"> <p>subcolumn 1</p> </div> </div> <div class="c33l"> <div class="subc"> <p>subcolumn 2</p> </div> </div> <div class="c33r"> <div class="subcr"> <p>subcolumn 3</p> </div> </div> </div> Footer with copyright notice and status information<br /> Layout based on <a href="http://www.yaml.de/">YAML</a> </div> <!-- end: #footer -->
Ausblick
Für heute solle es das erst einmal gewesen sein. Die Startseite sieht nun immer mehr so aus, wie der Designentwurf. Natürlich habe ich auch diesmal wieder alle Dateien als Zip-Datei zur Verfügung gestellt (im Verzeichnis CSS entpacken).
Im nächsten Teil werden wir uns dann um die Gestaltung der Artikel-Seite kümmern. Danach kommt dann die Befüllung der rechten Spalte. Damit haben wir das Grundgerüst und können uns wahrscheinlich einmal um die farbliche Gestaltung Gedanken machen.
Wer mittlerweile doch noch Lust bekommen hat, ein eigenes Theme zu erstellen, dem möchte ich noch mal meine Blogger Aktion ans Herz legen. Das Grundgerüst bekommt ihr dann von mir.
[ad] [serialposts] Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps
Jürgen's Technik-Welt Smart Home, Technik, Internet, Mobile, Apps

echt spitze, was du dir für eine Arbeit machst für deine Leser.
Werde vielleicht demnächst auch wieder eine kleine Seite mit WordPress für unseren Landverein machen und werde da auch YAML einsetzen, denke ich.
Freue mich schon die Tutorials nachzubauen.
Vielen Dank.
Leider musste ich eine kleine Pause einlegen. Auf Grund meines zweiwöchigen Urlaubs und ein wenig Stress im Beruf hatte ich nicht genug Zeit, die Reihe fortzusetzen. Aber ich denke, dass es nächste Woche wieder los geht.